Chào các bạn, như bài trước mình đã giới thiệu cho các bạn về Schema là gì và công dụng của schema trong việc SEO như thế nào rồi. Ở bài viết này, mình sẽ hướng dẫn cho các bạn cách kiểm tra Schema Markup (dữ liệu cấu trúc) của website của bạn xem nó như thế nào và đã đúng và đủ chưa nhé!
Hướng dẫn kiểm tra Schema Markup

Để có thể biết được website của bạn đã có đánh dấu lược đồ schema.org hay chưa, có gặp phải vấn đề gì không thì cách đơn giản nhất là sử dụng công cụ dữ liệu có cấu trúc của Google theo các bước như sau:
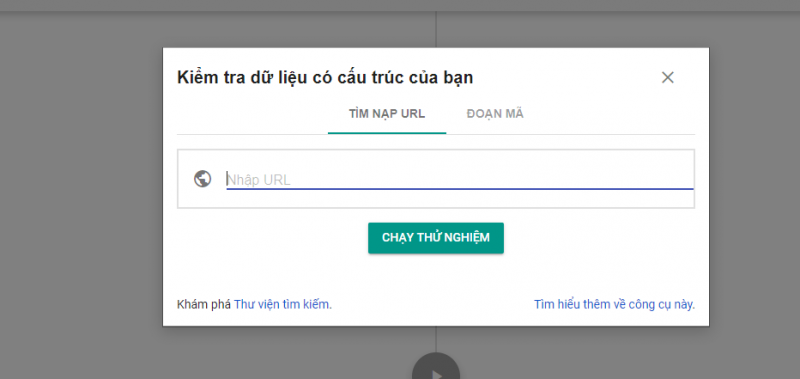
Bước 1: Truy cập trang công cụ của Google. Sau đó các bạn nhập địa chỉ (link) bài viết hoặc domain mà bạn muốn từ mục “TÌM NẠP URL” và click vào “CHẠY THỬ NGHIỆM “.
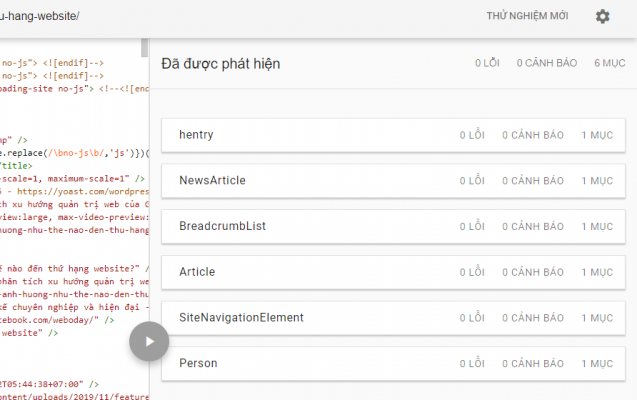
Bước 2: Các bạn chờ một lúc để quá trình nạp và phân tích Schema hoàn tất. Hệ thống sẽ trả về kết quả lược đồ Schema trong URL của bạn. Các dữ liệu càng nhiều và đầy đủ thì chứng tỏ website của bạn được cấu trúc tốt và công cụ tìm kiếm dễ hiểu được nội dung của web bạn.
Đặc biệt, các bạn cần lưu ý một số điểm như ở mục “Lỗi” và mục ” Cảnh báo”. Nếu xuất hiện lỗi hoặc cảnh báo, các bạn hãy click vào từng mục và tìm hiểu vấn đề để xử lý nhé.

Gợi ý cho các bạn là với các bài viết thì cần có những schema như Person, Article, Book hay Event tùy vào mục đích và schema cho toàn trang web là Organization(Local Bussiness). Các bạn cũng có thể tích hợp thêm Breadcrumblist và SiteNavidgationElement nhé.
Hướng dẫn cài đặt Schema cho WordPress
Với WordPress thì cách đơn giản nhất để thêm Schema là các bạn dùng Schema Plugin. Plugin này hỗ trợ rất tốt, cho cả những schema cũ. Để cài đặt Schema, các bạn có thể làm theo các bước sau.
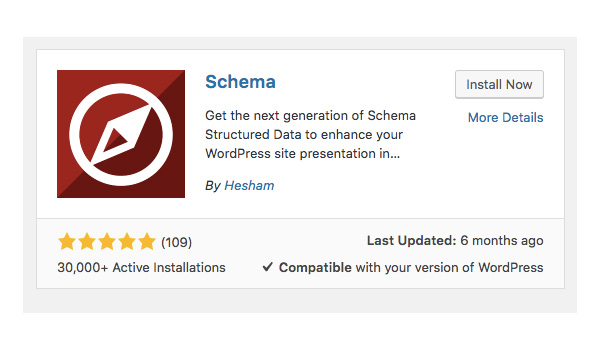
- Bước 1: Tại giao diện Admin WordPress, bạn chọn Giao Diện > Add New. Sau đó gõ từ khóa “Schema” trong ô tìm kiếm.

Các bạn tìm đến Plugin như hình và click vào Install Now - Bước 2: đợi một lúc là sẽ hiện lên kết quả tìm kiếm plugin là “Schema”( như hình dưới). Các bạn click vào Install Now để cài đặt.
- Bước 3: Sau khi cài đặt và kích hoạt Plugin thành công, các bạn di chuyển đến mục Schema > Settings để cấu hình schema.

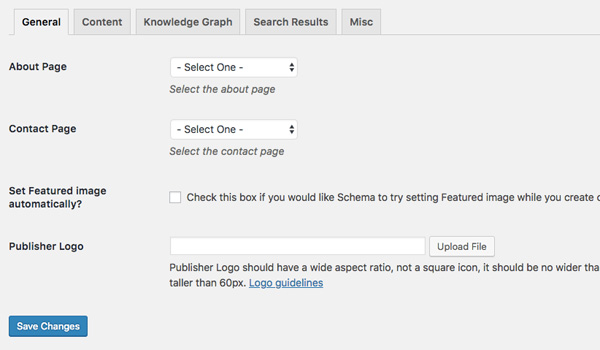
Điền các thông tin website lên các trường schema - Bước 4: Ở mục General, các bạn nhớ điền đầy đủ các thông tin về Website như About Page, Contact Page và upload logo cho website. nên nhớ những mục này rất quan trọng nhé.
Các bạn cũng di chuyển đến các mục như content, knowledge graph, search result để kết quả được đầy đủ hơn.

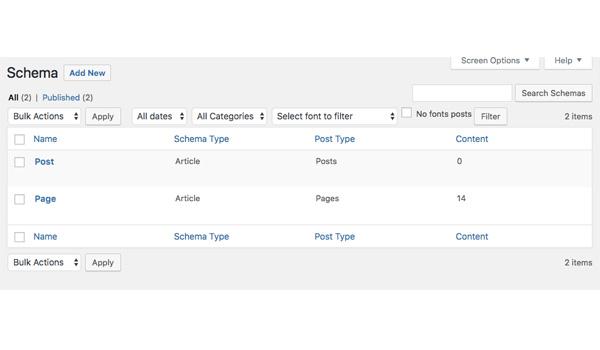
- Bước 5: Tiếp theo các bạn di chuyển đến mục Schema > Types để chỉ định các loại schema nào sẽ được thêm vào.
Vậy là với 5 bước khá đơn giản như trên thì các bạn đã có thể tạo schema cho website của bạn rồi. Ở bài này mình chỉ hướng dẫn cho các bạn về cách cài đặt Schema ở WordPress trước, trong bài tới mình sẽ có một bài viết riêng chỉ cho các bạn về cách tạo schema cho web bằng thủ công nhé.
Mình xin phép quảng cáo chút nhé! Webhere vẫn là đơn vị thiết kế web chuẩn SEO của Google và W3C. Nên các bạn cần thiết kế web thì liên hệ với mình để được hỗ trợ tốt nhất cho các khâu tối ưu SEO Onpage nhé các bạn!
Chúc các bạn thành công!













cảm ơn bạn, bài viết hữu ích
cảm ơn bạn.