Thiết bị di động trong những năm gần đây đã trở nên quan trọng hơn máy tính để bàn. Nếu bạn tối ưu hóa trang web trên máy tính để bàn mà không tối ưu trên thiết bị di động thì bạn đang bỏ lỡ cơ hội mang đến cho khách hàng trải nghiệm thân thiện với người dùng tốt nhất.
Trang web dành cho thiết bị di động đáp ứng nhanh và không có cửa sổ bật lên là tiêu chuẩn hiện tại cho thiết bị di động. Trong các công cụ tìm kiếm(cụ thể là Google), khái niệm tối ưu hóa thiết bị di động đóng một vai trò quan trọng. Việc có trải nghiệm di động tốt không chỉ giúp cải thiện xếp hạng website của bạn mà còn giữ chân người dùng trên trang web của bạn lâu hơn, dẫn đến tỉ lệ chuyển đổi tốt hơn.
Bài viết này, Hãy cùng Webherevn tìm hiểu một số phương pháp hay nhất cũng như các mẹo và thủ thuật hữu ích để giúp bạn tăng tốc độ trang web trên thiết bị di động của mình.

Tối ưu hóa thiết bị di động là gì?
Tối ưu hóa thiết bị di động là một quy trình được sử dụng để đảm bảo rằng khách truy cập vào website của bạn có thể xem và tương tác với mọi thứ trên trang web khi truy cập từ thiết bị di động giống như cách họ làm trên máy tính để bàn hoặc máy tính xách tay.
Tối ưu hóa thiết bị di động sẽ mang lại lợi ích cho website và cả người dùng. Một số lợi ích chính của việc tối ưu hóa thiết bị di động bao gồm:
- Nâng cao trải nghiệm người dùng
- Tốc độ tải nhanh hơn cho trang web.
- Giảm tỷ lệ thoát
- Cải thiện SEO
Để được hưởng lợi từ việc tối ưu hóa thiết bị di động, trang web của bạn cần phải được thiết kế tốt về phần này. Tham khảo một số yếu tố cần thiết của các trang web di động dưới đây:
11 yếu tố cơ bản của một trang web tối ưu trên thiết bị di động
Khi bạn bắt đầu tối ưu hóa website của mình để có tốc độ và hiệu quả trên thiết bị di động. Hãy đảm bảo rằng website trên thiết bị di động của bạn bao gồm tất cả những yếu tố cần thiết này. Bằng cách này, bạn sẽ biết mình đang xây dựng trải nghiệm người dùng đã tốt hay chưa.
Không có cửa sổ bật lên quảng cáo toàn trang
Cửa sổ bật lên quảng cáo toàn trang trên thiết bị di động rất khó chịu. Nó gây khó khăn khi thực hiện các tác vụ trên trang web dành cho thiết bị di động và làm người dùng của bạn dễ thoát trang.
Thay vào đó, bạn có thể sử dụng quảng cáo có biểu ngữ nhỏ. Hoặc cung cấp cho họ lựa chọn nhấn vào một nút để xem các chương trình khuyến mãi đang có. Ví dụ: một website dưới đây – Old Navy cho phép người dùng chọn biểu ngữ ở dưới cùng nếu họ muốn xem các mặt hàng khuyến mãi hoặc phiếu giảm giá.

Menu ngắn
Người dùng di động muốn có thể truy cập nhanh vào thông tin họ cần. Do đó, hãy giữ cho các menu của bạn ngắn gọn để không phải mất quá nhiều thời gian để cuộn qua tất cả danh sách menu dài vô tận của bạn.
Hãy Tổ chức lại menu của bạn để thu hẹp các mục càng nhiều càng tốt.
Trang chủ có thể truy cập dễ dàng
Logo ở góc trên cùng của trang web sẽ đưa người dùng của bạn trở lại trang chủ bất kể họ đang truy cập trang nào.
Khi nó không có sẵn hoặc không hoạt động, người dùng của bạn sẽ cảm thấy thất vọng và có thể thoát khỏi trang web của bạn.
Tích hợp hiển thị Thanh tìm kiếm trang web
Người dùng đang tìm kiếm một thứ gì đó cụ thể thường sẽ chuyển sang thanh tìm kiếm để giúp họ nhanh chóng tìm thấy thứ họ cần.
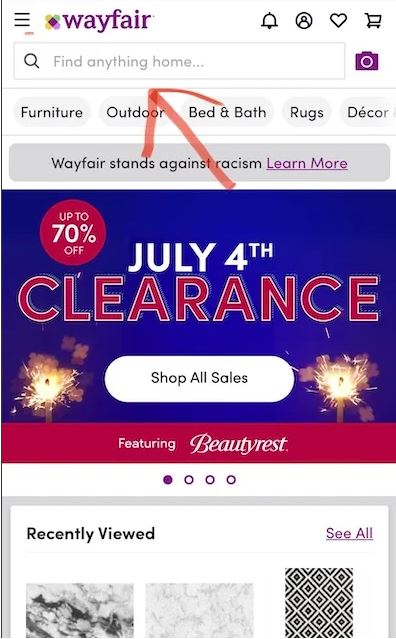
Đảm bảo rằng tìm kiếm trang web hiển thị trên trang web dành cho thiết bị di động của bạn. Để nó là một trong những thứ đầu tiên người dùng nhìn thấy. Ví dụ: Wayfair có một thanh tìm kiếm có thể dễ dàng truy cập. Và người dùng của họ có thể tìm kiếm qua hàng nghìn sản phẩm để chỉ tìm thấy những gì họ đang tìm kiếm.

Không cần đăng nhập
Việc yêu cầu người dùng đăng nhập trước khi bạn cấp cho họ quyền truy cập vào trang web dành cho thiết bị di động của bạn sẽ vô cùng khó chịu. Nhất là đối với những người dùng lần đầu tiên có thể không biết về thương hiệu của bạn.
Các trang web di động xuất sắc sẽ cung cấp cho người dùng tùy chọn đăng ký. Nhưng họ sẽ không khóa toàn bộ trang web của mình.
Thông tin đầu vào được sắp xếp hợp lý
Các trang web di động của bạn phải đảm bảo rằng các biểu mẫu được tự động điền với dữ liệu được lưu trữ trước cho người dùng cũ. Điều này giúp người dùng dễ dàng điền thông tin và giúp họ hoàn thành những việc cần làm trong thời gian ngắn hơn.
Ví dụ: địa chỉ giao hàng và địa chỉ thanh toán phải ở chế độ tự động điền để người dùng không phải điền vào mỗi lần họ mua thứ gì đó từ trang web của bạn.
Bộ lọc chính xác
Người dùng sẽ từ bỏ các trang web không có bộ lọc hiệu quả. Bộ lọc phải đủ chính xác để cho phép người dùng chỉ xem những gì họ muốn xem.
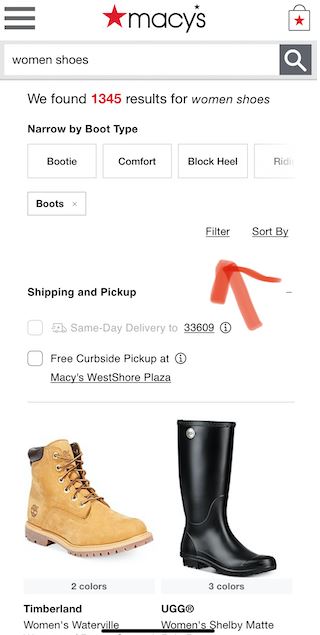
Các trang web được tối ưu hóa thích hợp cho thiết bị di động đặt biểu tượng bộ lọc gần thanh tìm kiếm. Và hiển thị số lượng kết quả để người dùng có thể thu hẹp kết quả hơn nữa nếu họ muốn.
Ví dụ: Macy’s cho biết có bao nhiêu kết quả sau khi tiến hành tìm kiếm một mục cụ thể. Và cung cấp các bộ lọc bổ sung để giúp người dùng nhanh chóng tìm thấy những gì họ đang tìm kiếm.

Hình ảnh sản phẩm có thể mở rộng
Các trang web bán lẻ cho phép người dùng của họ phóng to và mở rộng hình ảnh sản phẩm sẽ có nhiều khả năng làm hài lòng khách hàng của họ và tăng chuyển đổi .
Nhiều người dùng đã truy cập các trang web không cho phép thu phóng sản phẩm đã rất thất vọng và cảm thấy như họ không thể nhìn thấy những gì họ đang mua.
Yêu cầu rõ ràng về vị trí
Người dùng muốn biết lý do tại sao bạn yêu cầu vị trí của họ. Các trang web chuyên nghiệp sẽ cho người dùng biết lý do tại sao vị trí của họ là cần thiết và cho phép họ quyết định xem họ có muốn chia sẻ vị trí của mình hay không.
Ví dụ: bạn có thể cung cấp cho họ CTA “Tìm gần tôi” để giúp họ tìm kiếm các vị trí thực tế gần với vị trí của họ.
Một trình duyệt
Người dùng dễ dàng sử dụng một trình duyệt hơn khi sử dụng thiết bị di động. Tránh sử dụng các CTA mở trình duyệt mới.
Nếu bạn có phiếu giảm giá hoặc giảm giá, hãy đảm bảo rằng người dùng của bạn không phải tìm kiếm chúng trên web. Giữ họ trên trang web của bạn để họ không phải tìm kiếm thông tin về các doanh nghiệp khác phù hợp với nhu cầu của họ.
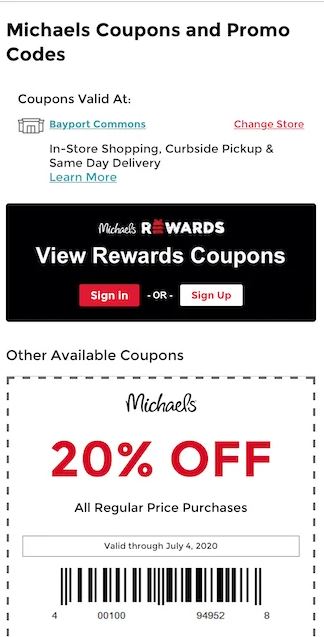
Ví dụ, Michael’s, cửa hàng đồ thủ công và mỹ thuật, thường có phiếu giảm giá. Họ giữ phiếu giảm giá của họ trên trang web để người dùng có thể tìm thấy chúng dễ dàng mà không cần phải truy cập vào một trình duyệt khác hoặc đến một trang web tìm kiếm phiếu thưởng bên ngoài.

Tốc độ trang web trên thiết bị di động cao
Cuối cùng, các trang web dành cho thiết bị di động làm hài lòng người dùng là trang web có tốc độ load trên thiết bị di động tuyệt vời, để người dùng không phải đợi tải từng trang. Không ai muốn nhìn chằm chằm vào biểu tượng tải vô tận và chờ đợi những gì họ muốn hoặc cần từ trang web của bạn.
Nếu bạn gặp khó khăn với tốc độ trên trang web dành cho thiết bị di động của mình. Thì bạn có thể cần phải đo tốc độ trang web và thực hiện một số cách để cải thiện nó. Hãy tiếp tục tham khảo dưới đây để tìm ra một số mẹo và thủ thuật hữu ích, để đo lường và cải thiện tốc độ trang web.
Cách đo tốc độ trang web trên thiết bị di động
Trước khi bạn có thể tối ưu hóa trang web dành cho thiết bị di động của mình để tăng tốc độ. Bạn cần đo tốc độ hiện tại của mình để biết những khía cạnh nào trên trang web của bạn cần tập trung. Dưới đây là ba điều có thể giúp bạn đo tốc độ trang web trên thiết bị di động.
1. Sử dụng Công cụ kiểm tra tốc độ.
Có một số công cụ kiểm tra tốc độ miễn phí và giá cả phải chăng hiện có để giúp bạn đánh giá tốc độ trang web trên thiết bị di động của website hiện tại.
Sử dụng các công cụ kiểm tra tốc độ giúp bạn xác định các vấn đề với trang web của mình khiến trang web của bạn làm chậm nó. Vì vậy, bạn có thể tiết kiệm thời gian bằng cách chỉ tập trung vào những gì cần được khắc phục.
Dưới đây là một số công cụ kiểm tra tuyệt vời mà bạn có thể sử dụng để kiểm tra tốc độ trang web trên thiết bị di động:
GTMetrix

GTmetrix là một công cụ kiểm tra tốc độ miễn phí cung cấp thông tin chi tiết về hiệu suất trang web của bạn. Tất cả những gì bạn phải làm là truy cập trang web, sao chép URL website và dán nó vào ô ở hình trên. Sau đó Click vào Test your site và xem kết quả. Để theo dõi trang web của bạn thường xuyên hơn hoặc để nhận báo cáo chi tiết, bạn có thể đăng ký phiên bản trả phí.
GTmetrix cũng cho phép bạn xem các chi tiết như thời gian tải trang và số lượng yêu cầu.
Google PageSpeed Insights

Google PageSpeed Insights là một công cụ miễn phí khác cung cấp cho bạn điểm tổng thể về tốc độ trang. Điểm số này cho bạn biết trang web của bạn chạy chậm, nhanh hay ở mức trung bình. PageSpeed cho bạn điểm dựa trên phiên bản dành cho máy tính để bàn và phiên bản dành cho thiết bị di động của trang web của bạn.
Nó cũng cung cấp cho bạn lời khuyên về cách tối ưu hóa trang web của bạn theo thời gian. Công cụ này được phát triển bởi Google, nên đây được xem là công cụ tuyệt vời cho bạn, nhất là tốt cho SEO.
Pingdom

Pingdom là một công cụ kiểm tra tuyệt vời cho các doanh nghiệp. Nó cho phép bạn truy cập vào giám sát hiệu suất trang web và cung cấp cho bạn các cảnh báo trong thời gian hoạt động.
Bạn cũng có quyền truy cập vào thông tin chi tiết chuyên sâu về tốc độ trang và kỳ vọng về hiệu suất qua email hoặc thông báo văn bản. Pingdom không có phiên bản miễn phí, nhưng nó cung cấp cho bạn bản dùng thử miễn phí 14 ngày.
2. Chạy một số bài kiểm tra tốc độ.
Tốc độ trang web trên thiết bị di động của bạn thay đổi trong suốt một ngày tùy thuộc vào một số yếu tố. Nếu bạn muốn thể hiện chính xác kết nối của mình, hãy chạy nhiều bài kiểm tra tốc độ trong ngày.
Điều này giúp bạn hiểu rõ hơn về tổng tốc độ trung bình mà bạn thực sự đạt được.
3. Thử các Máy chủ khác nhau.
Các ứng dụng và trang web kiểm tra tốc độ thường có lựa chọn cho phép bạn thay đổi máy chủ kiểm tra. Bạn có thể chọn một máy chủ khác cho trang web của mình và sau đó kiểm tra nó.
Kiểm tra các máy chủ khác nhau cho phép bạn loại trừ các kết quả và nguyên nhân lạ để xem có phải là sự cố riêng lẻ hay không.
Nói chung, các bài kiểm tra tốc độ của bạn nên sử dụng cùng một máy chủ trong quá trình so sánh của bạn. Điều này là do một máy chủ quá tải có thể làm cho một kết nối dường như kiểm tra chậm hơn trong khi nó có thể nhanh hơn.
Cách tăng tốc độ trang web trên thiết bị di động
Tốc độ trang web trên thiết bị di động có thể giúp bạn tăng chuyển đổi và cải thiện sự hài lòng của khách hàng . Điều cần thiết cho doanh nghiệp của bạn là có một trang web di động nhanh chóng để duy trì thành công. Nếu bạn gặp khó khăn trong việc tăng tốc độ trang web trên thiết bị di động của mình, đây là một số mẹo nhỏ mà Webherevn gợi ý:
Đo lường và giảm thiểu thời gian phản hồi của máy chủ.
Trang web của bạn sẽ chậm lại khi máy chủ của bạn phải đợi để nhận dữ liệu từ trình duyệt của khách hàng. Các lý do cho điều này có thể bao gồm từ việc thiếu bộ nhớ đến các truy vấn cơ sở dữ liệu chậm.
Bạn nên giảm thời gian phản hồi của máy chủ xuống dưới 200 mili giây.
Bạn có thể nâng cao thời gian phản hồi của máy chủ để tăng tốc trang web trên điện thoại di động của mình theo nhiều cách:
- Cải thiện phần mềm máy chủ web của bạn hoặc thay đổi cấu hình.
- Giảm tài nguyên mà các trang web của bạn yêu cầu.
- Xem xét một máy chủ web khác cho trang web của bạn.
Tránh và giảm thiểu chuyển hướng.
Khi khách hàng của bạn di chuyển từ trang này sang trang khác, sẽ mất thời gian vì các trang của bạn phải tải. Khi họ đợi các trang của bạn tải, họ có thể trở nên không hài lòng với trải nghiệm người dùng của mình.
Chuyển hướng cũng tạo ra nhiều yêu cầu HTTP hơn, điều này cũng làm giảm tốc độ tải trang web của bạn. Điều này có nghĩa là tốt nhất nên tránh chuyển hướng hoặc giữ chúng ở mức tối thiểu.
Đo thời gian phản hồi.
Thời gian phản hồi được định nghĩa là thời gian cần thiết để yêu cầu dữ liệu được truyền từ thiết bị di động hoặc máy tính đến đích chính. Chẳng hạn như từ máy tính từ xa, sau đó được trả lại. Bạn có thể đo thời gian của chuyến đi khứ hồi bằng cách ping một địa chỉ.
Mỗi RTT sẽ thêm nhiều thời gian hơn vào thời gian tải trên thiết bị di động. Tốt nhất là giảm số lượng vòng xoay để giúp tăng tốc website của bạn. Bạn có thể thực hiện việc này bằng cách kết hợp các tập lệnh và hợp nhất nhiều tệp nhất có thể, chẳng hạn như:
- Sử dụng JavaScripts bên ngoài
- Hình ảnh sử dụng CSS sprites
- Sử dụng CSS bên ngoài
Bật bộ nhớ đệm của trình duyệt.
Tất cả các trình duyệt hiện đại đều có khả năng giữ một bản sao của các tệp trên trang web của bạn.
Lần đầu tiên người dùng truy cập trang web của bạn, các tệp sẽ được lưu trữ trên thiết bị của họ. Nếu người dùng quay lại trang web của bạn vào ngày hôm sau hoặc thậm chí một tuần sau lần truy cập đầu tiên của họ, trang web của bạn sẽ tải nhanh hơn.
Điều này là do một số nội dung từ trang web của bạn được lưu trữ và tải xuống trong bộ nhớ của trình duyệt. Quá trình này được gọi là bộ nhớ đệm của trình duyệt(Cache) và nó có thể giúp bạn tăng tốc website trên điện thoại di động của mình cho những người dùng cũ.
Bật tính năng nén hình ảnh.
Tất cả hình ảnh phải được nén cho website. Được khuyến nghị ít nhất là 30 đến 40 phần trăm.
Dưới đây là một số mẹo giúp bạn nén hình ảnh:
- Kích thước hình ảnh của bạn khớp chính xác với không gian được cung cấp.(không up ảnh dung lượng quá cao)
- Thay đổi kích thước hình ảnh trong trình chỉnh sửa ảnh.
- Xem xét kích thước tệp và thử các định dạng hình ảnh khác nhau để xem định dạng nào cung cấp cho bạn sự cân bằng tốt giữa chất lượng và kích thước.
- Xem xét cài đặt Plugin nén hình ảnh cho website.
Giảm thiểu tài nguyên.
Để giảm thiểu tài nguyên, hãy cố gắng loại bỏ mã không cần thiết và không mong muốn. Điều này sẽ ảnh hưởng đáng kể đến tốc độ trang web trên điện thoại di động của bạn.
Sau khi bạn hoàn thành bước này, hãy kiểm tra Javascript để xem liệu bạn có bất kỳ tập lệnh hoặc tệp nào mà bạn có thể xóa hay không.
Tiếp theo, loại bỏ các khoảng trắng thừa và ngắt dòng. Điều này có thể được thực hiện thủ công hoặc bạn có thể sử dụng một công cụ tự động hóa quy trình cho bạn.
Việc giảm thiểu có lợi cho các trang tạo style của bạn và mã được sử dụng để hiển thị trang, giúp tăng tốc website trên thiết bị di động.
Một số công cụ bạn có thể sử dụng để thu nhỏ bao gồm:
- PageSpeed Insights sẽ giúp bạn tạo phiên bản mã HTML được tối ưu hóa.
- YUI Compressor và CleanCSS hỗ trợ giảm thiểu CSS
- Closure Compiler , JSCompress hoặc YUI Compressor giúp bạn rút gọn Javascript.
Tốc độ nhanh là công thức tạo ra một trang web di động tuyệt vời giúp bạn đạt được mục tiêu của mình. Hãy dành thời gian để đảm bảo tốc độ website của bạn ngang bằng với đối thủ cạnh tranh để bạn có thể vươn lên dẫn đầu và làm hài lòng khách hàng của mình nhé.
Nhớ ghé thăm Blog của Vũ và Webherevn để cập nhật nhiều bài viết hữu ích về quản trị website và Digital Marketing nhé.
- Tham khảo khóa học thiết kế website
- Tham khảo hướng dẫn tự học thiết kế website WordPress





LIÊN HỆ CHÚNG TÔI
CÔNG TY TNHH CÔNG NGHỆ & TRUYỀN THÔNG WEBHERE VIỆT NAM
Địa chỉ: Chung cư THT New City, QL32, Kim chung, Hoài Đức, Hà Nội
Hotline: 0888 259 299
Email: webherevn@gmail.com
Một số mẫu Website HOT.
Website bán mỹ phẩm
Website bán trang sức
website bán nội thất
website bán dày dép 2
website bán dày dép
Website bán hàng 4
Web áo quần 3
Website áo quần 1